What Size Are Facebook Business Cover Photos
When people go far at your Facebook Folio, where do you call back they'll look first? I'll requite you a few hints. It's a visual piece of content that sits at the top of your Page. Its dimensions are 820 pixels wide by 312 pixels alpine. It takes upwards nigh a quarter of the screen on most desktop browsers. That's right — information technology's your Facebook cover photo. A comprehend photo tin transform your Facebook Concern Folio from a passive repository of your business' activeness to an inviting community. Whether you're using Facebook to generate leads, close your next auction, or create a customer network, knowing how to create and optimize your Facebook cover photograph will exist essential to the success of your Page. In this post, y'all'll larn Facebook cover photograph best practices with real-world examples of each tip we recommend. To go started, let's dive into Facebook cover photograph dimensions. Facebook comprehend photos are 820 pixels wide and 312 pixels tall for desktop, and 640 pixels wide past 360 pixels tall for mobile. If your uploaded image is smaller than these dimensions, Facebook volition stretch it to fit, making it appear blurry. To avert this, ensure the embrace photo you upload meets the dimension requirements. Sometimes called your Facebook banner, this graphic is one of the about noticeable parts of your Page. Facebook sets specific dimensions for cover photos in club to create a standard look beyond all Facebook Pages no affair what device they're viewed on. Therefore, you'll want to follow Facebook comprehend photograph best practices and optimize your cover photograph for the correct dimensions. When yous consider the Facebook encompass photo dimensions above, it tin exist tough to residuum creativity with the requirements of the platform. Mobile and desktop screens have different requirements and volition display the same comprehend photograph differently. Here'due south what to look for when optimizing your cover photo for mobile and desktop devices. It makes sense that mobile devices would display a smaller version of the encompass photograph than a desktop screen would, and the paradigm below describes exactly why that happens. Equally you can see, there's a lot of space effectually the perimeter of the photograph that could exist cut off when a visitor is viewing information technology on a mobile screen vs. a desktop screen if you're not conscientious with your design. Therefore, it's best to place the important parts of your content in the green infinite. Doing this will make sure everyone tin see your cover photo properly regardless of the device they're using. Demand assistance getting started? Below, you lot'll find Facebook cover photo templates and all-time practices to guide y'all when designing your brand's cover photo artwork. Information technology seems like a no-brainer, but post-obit Facebook'south cover photograph guidelines is the get-go step to keeping your Facebook Page visible on the platform. I'd highly suggest reading through the full Page Guidelines, merely here are a few important things to keep in mind for your Facebook cover photo: If you get caught violating the in a higher place terms, Facebook could take action against your Page. And while Facebook doesn't explicitly say what will happen if you violate their cover photograph guidelines, it'll be pretty inconvenient to have your Facebook Page removed because of a cover photo infraction. As I mentioned earlier, the Facebook embrace photo size is 820 pixels wide past 312 pixels tall for desktop screens, and 640 pixels broad by 360 pixels tall on mobile screens. After spending time designing the perfect cover photo, the last thing you'll want your visitors to see is a truncated version of it. If you upload an prototype smaller than those dimensions, Facebook volition stretch it to fit the infinite. That means Facebook may just display a tertiary of the image you designed. If you want a no-hassle way to make certain your cover photos are the right size, download our pre-sized template for Facebook cover photos. Back in 2013, Facebook removed all references to the xx% rule on text in cover photos, but that doesn't mean you should utilize a lot of text in your design. The previous rule stated that only 20% of a cover photo could display text. Although this rule might sound restrictive, the sentiment behind it had merit — you want your visitors engaged with visuals, not a wall of text. If y'all're going to use text in your cover photo, continue information technology concise and allow the imagery speak for itself. You tin can see how nosotros struck this rest on HubSpot'southward Facebook Folio below. Think of your cover photograph as the portion of your Page that's "above the fold." If it's distracting or confusing, people will exist more than probable to click off the Page. Many of the best Facebook cover photos include a focal point along with a colour scheme that aligns with the rest of the make. Remember, your social media accounts are extensions of your business and they should make a good first impression on visitors. Great Facebook cover photos likewise take aplenty negative space to make the subject, the copy, and the elements unique to Facebook (like the CTA button on Facebook business Pages) stand out even more than. Here's an example of a proficient employ of negative space from The New York Times: And here's another example from social media management platform Sprout Social: With some clever design techniques, you could manipulate your profile picture and cover photo so they appear as if they're two parts of the same canvas. One of Paris' old cover photos is a great instance of this: You can still practise this on your personal profile, just Facebook no longer sets up Business Pages this way. At present, as shown in the examples earlier in this commodity, the profile film is completely separate from the cover photo. And then, instead of merging the two photos into ane, have them complement each other with similar colors or contrasting patterns while still adhering to your make guidelines. You may have noticed in a few of the cover photo examples above that the primary call-to-action (CTA) buttons were different. HubSpot'south CTA push button says "Follow," while Sprout Social'southward says "Sign Upwardly." Depending on your business, yous tin can launch a Folio on Facebook with a unique CTA button to the bottom right of your cover photo. Take the placement of this button into consideration when designing your cover photograph. LinkedIn Learning does this in a subtle way below, placing the graphic of a person on a laptop over the "Sign Up" button, cartoon your eye to that blue CTA. Notation: While information technology might seem like a skilful thought to add directional cues similar an arrow to get people to click on the CTA buttons, note that those CTA buttons don't appear the same manner on the mobile app. In other words, it might exist confusing to mobile users if you directly integrate the encompass photo design with the CTA buttons. Since your profile motion picture is on the left, you want to add some remainder to your Facebook embrace photo design past placing the focus of the prototype on the right. Have a expect at these cover photos. Which 1 looks more aesthetically pleasing? Doesn't the right-aligned embrace photo look and feel a lot better? In Samsung'due south new cover photo, the biggest pattern elements (the profile picture, the text, and the two phones) are evenly spaced. In Samsung'south old encompass photo, your attending goes immediately to the left side of the Facebook Page, causing you to miss the name of the product on the upper-right side. Not only is adding residual a crucial element of pattern, but information technology besides allows your embrace photos to be more visually effective on mobile. This brings me to my next indicate... Statista reports that 98.5% of Facebook's user base accesses the social network from mobile devices like smartphones and tablets. That's huge — and it's exactly why it'southward so important to keep mobile users top-of-listen when designing your Facebook cover photo. On mobile, a much smaller portion of the cover photograph is visible. The right side is typically cut out entirely. Allow'southward take a look at what Cisco's Facebook Folio looks like on a desktop browser versus on Facebook's mobile app. It'south important to note that the text in Cisco'southward cover photo doesn't announced. While correct-aligned visual elements look groovy, be careful non to put important content then far to the right that it gets cut off when being viewed on a mobile device. If you lot want to use your embrace photo to support a Page CTA, make sure your cover photo description as well includes a text CTA and links to the same offering. This style, any time people view your cover photograph by itself, they can all the same access the link. Here's this do in action on the Adobe Creative Cloud Facebook Page: Pro tip: Shorten your links and add UTM codes to track the visitors who view your cover photo and click the link in the description. Shortening and tracking features are available in HubSpot's Marketing Hub and with tools similar Bitly. (If you want to learn more than about how to write effective call-to-action re-create for your encompass photograph clarification, download our gratis ebook on creating compelling CTAs.) Pinning a mail allows you to highlight a typical Facebook post at the top of your Timeline. Information technology's signified by a PINNED POST title on the top right of the post, similar on Behance'south Page below: How does this relate to optimizing your Facebook encompass photo? Well, if you're spending time aligning your Facebook Folio CTA, your cover photo design, and your cover photo clarification copy, you should also make sure to post about the same thing directly to your Page and pin that post to the top of your Timeline. That way, your visitors have 1 very articulate call-to-action when they state on your Page (albeit in several different locations) — which will give them more opportunities to convert. How to pivot a Facebook mail service:Publish the post to Facebook, then click the iii dots on the top right corner of the mail service and choose Pivot to Top of Page. Choosing the right cover size for your Facebook Page may seem simple, merely information technology can have a huge impact on users and prospects visiting your Folio. An sick-fitting cover photograph or video tin look unprofessional and requite the wrong impression well-nigh the quality of your products or services. With the tips in this commodity, you take the information y'all demand to create a Facebook embrace photograph that embodies your brand and engages users on the platform. Editor's note: This post was originally published in July 2020 and has been updated for comprehensiveness.

Facebook Comprehend Photograph Size
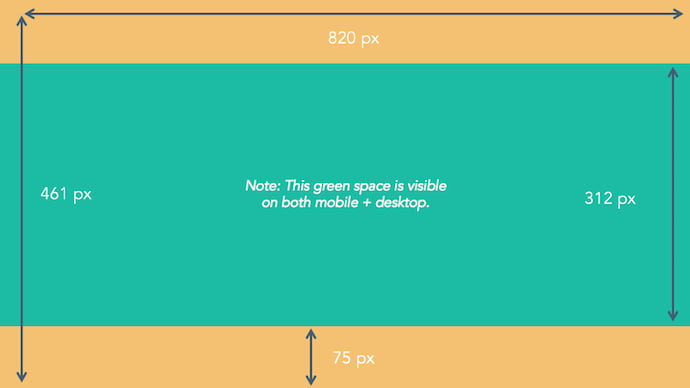
How do Facebook cover photos appear on mobile screens vs. desktop screens?

How to Design a Facebook Cover Photo
one. Abide by Facebook's cover photo guidelines.
two. Make certain your Facebook cover photo is the right size.
Featured Resources: Facebook Cover Photo Templates
 Download the Complimentary Templates
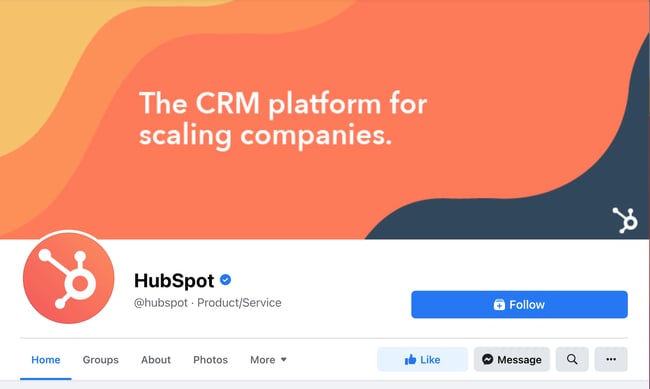
Download the Complimentary Templates3. Don't worry most the "xx% text" rule.
 For more cover photograph inspiration, check out our Facebook Folio.
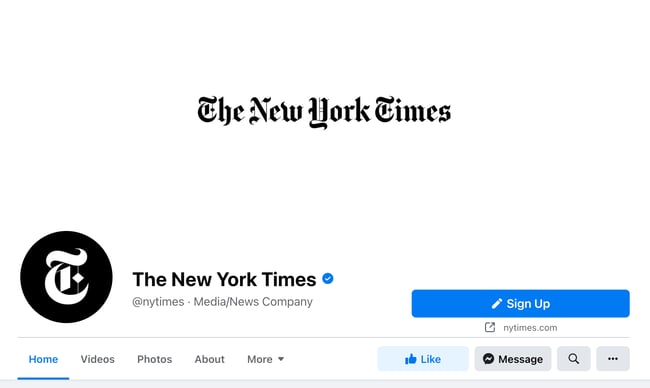
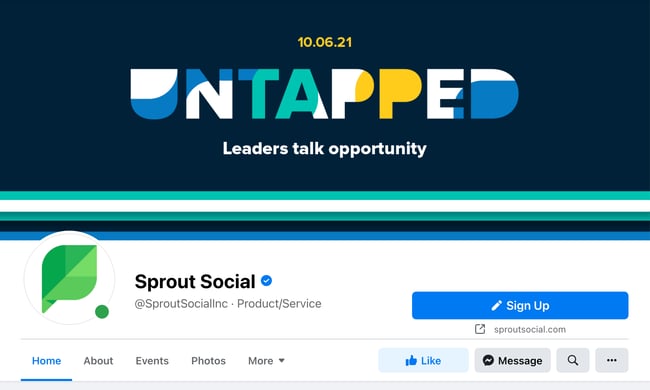
For more cover photograph inspiration, check out our Facebook Folio.4. Give your cover image a focal betoken.


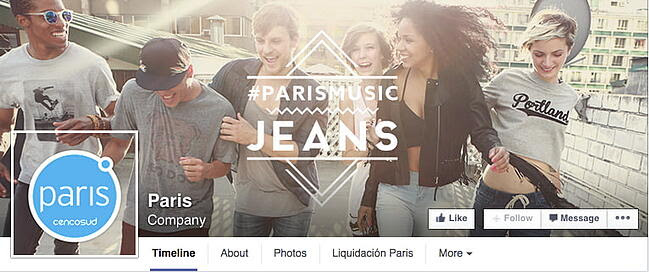
5. Avoid blending the contents of your cover photo with your profile picture.

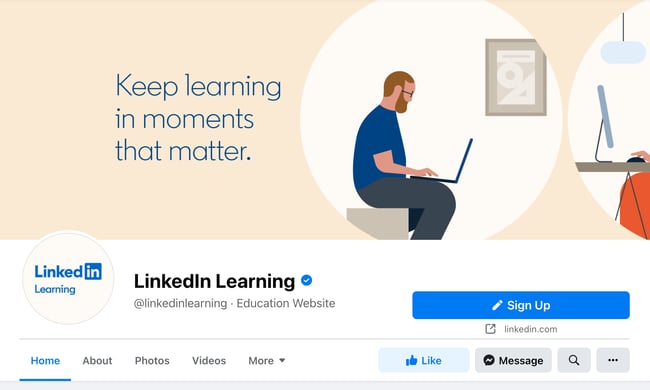
6. Draw attention to the action buttons on the bottom correct.

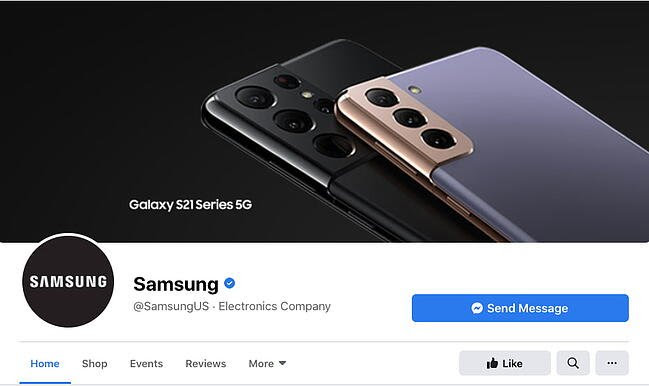
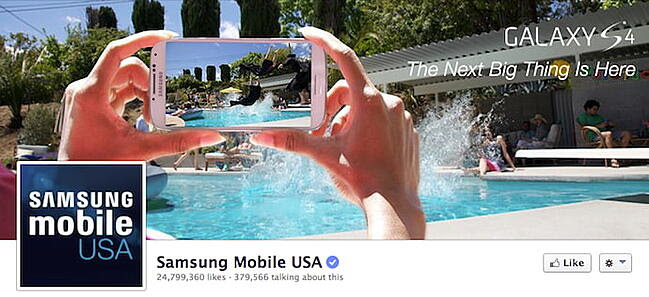
seven. Right-align the objects in your cover photo.
Right-aligned focus:

Left-aligned focus:

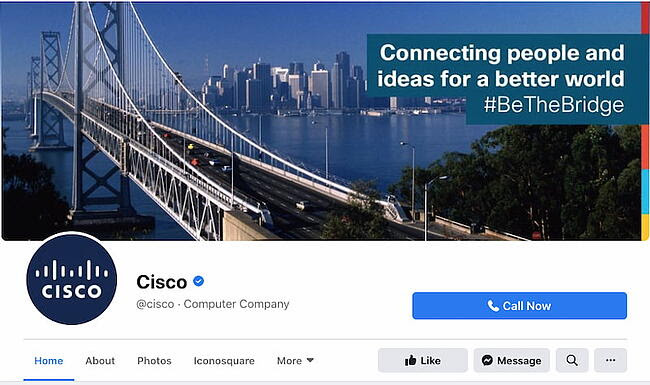
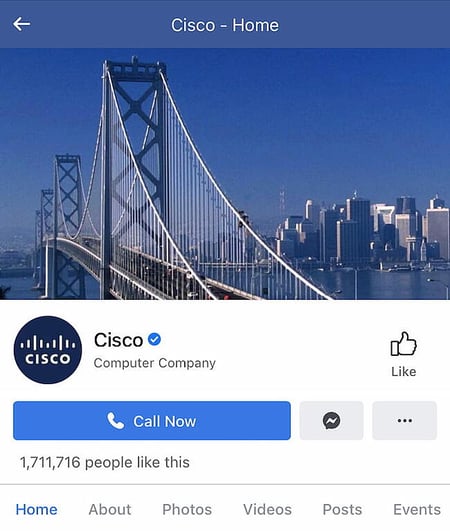
8. Continue mobile users in mind.
Desktop:

Mobile:

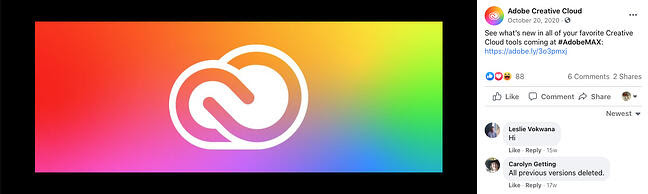
nine. Include a shortened link in your cover photo description that aligns with your Page CTA.

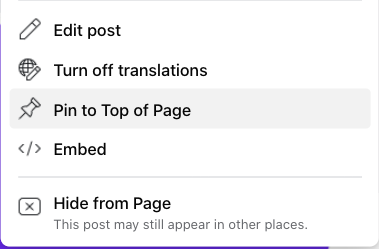
10. Pin a related mail right below your Facebook cover image.


Facebook Embrace Photo Sizes that Work for Your Business


Originally published October 7, 2021 3:45:00 PM, updated October 08 2021
What Size Are Facebook Business Cover Photos,
Source: https://blog.hubspot.com/marketing/facebook-cover-photo-size-best-practices
Posted by: riveraselamudder.blogspot.com


0 Response to "What Size Are Facebook Business Cover Photos"
Post a Comment